Terrain Generation from Noise

For this project I helped develop a series of student assignments. The significance of this work is not primarily in the software itself but rather in the educational purpose behind it. These assignments were developed with Adam Smith as part of the Generative Design class at UCSC. Each project was designed to act as a framework for students to build their own solutions on top of while allowing them to concentrate on the design and programming related to the assignment rather than low-level graphics.
Building a generative system as a demonstration for educational purposes involves additional challenges. Because the code serves as a basis for the students’ own projects it needs to have enough detail to be instructive while not pre-defining the answer. The students were provided with a JavaScript template that uses p5.js for displaying graphics, which they had a chance to familiarize themselves with in an earlier assignment.
The Generative Design class typically has students from both the Computer Science: Game Design degree program and the Art, Games and Playable Media degree program, the assignment design needed to address the needs of both art-focused and programming-focused students. In order to guide the students to consider the aesthetic questions involved in designing the generator, we asked them to begin with an inspiring image, to anchor their design.
The learning goals for this particular assignment were for the students to become familiar with dealing with generating an infinite object, controlling deterministic randomness through a hash-value seed, and dealing with stateful interaction with an infinite object, important concepts for constructing large-scale procedural generation systems.
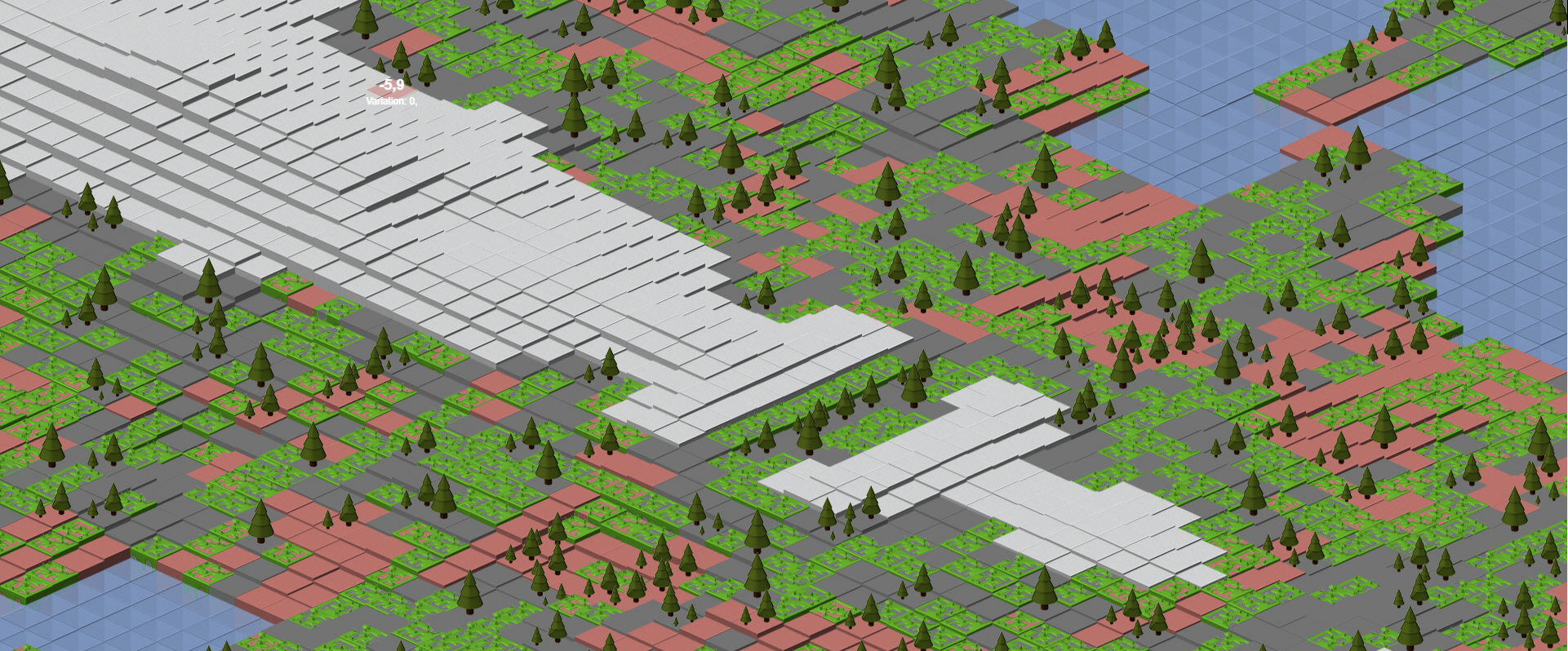
Live Demo
In addition to the base code that handled basic graphical operation and interaction, we provided a simple example for the students to use as a basis for their own code.
The assignment was project 2, hence the ‘p2’ prefix on all of the API functions. Several of the API functions handled different stages of the execution; for example p2_preload() and p2_setup() were intended for the students to add their own initialization code.
On a technical level, creating deterministic algorithms is important for getting repeatable results in generative design and is the basis of many other techniques. This is typically done through the use of a pseudo random number generator, starting from a fixed seed. However, there are drawbacks to this approach. Most notably, to have the same outcome the random rolls need to happen in the exact same order.
Therefore, one pedagogical purpose of the assignment was to introduce the idea of hashing. A hash function converts data into a string of numbers, where inputting the same data always results in an identical hash, and different data has a different hash, with minimal collisions. In addition to its use for generative design, hashing is also the basis for modern cryptography. We provided the xxHash hashing algorithm to students.
function p2_worldKeyChanged(key) {
worldSeed = XXH.h32(key, 0);
noiseSeed(worldSeed);
randomSeed(worldSeed);
}
The p2_worldKeyChanged(key) function provided a simple starting point for one way to approach using the hashing function, initializing the Processing (pseudo) random number generators with a seed derived from a hash. The p2_drawTile(i,j) function demonstrated how to use the hash directly, bypassing the RNG altogether:
if (XXH.h32("tile:" + [i, j], worldSeed) % 4 == 0) {
fill(240, 200);
} else {
fill(255, 200);
}
One part of the rubric for the assignment was that the tiles being generated had to show variation in space - in other words, as we scroll the camera around, we should see a variety of different things. In effect, the p2_drawTile(i,j) function needs to be able to produce many different results, have them change based on the coordinates passed to it (in an effectively unbounded space), and always return the exact same result.
This gave the students the opportunity to address the problem of creating a generative system that needed more information than could be supplied by hand, which required them to implement generative solutions. It also served as practice for creating data structures that can handle a finite but unbounded amount of information. Because the tiles are generated just-in-time, the students have to learn how to incorporate the secondary data structure (by default, the list of clicks) into the generative process.
The students were also given the suggestion that they could incorporate time into their worlds, using the millis() time functions to drive changes.
Subsequent iterations of the class have used the glitch.me platform. This opened up opportunities for collaboration between students, with the intent of fostering peer-discussion and knowledge sharing. We encouraged code-sharing, with the requirement that any code not written by the student had to be explicitly cited in comments. Together with the requirement for using an inspiring image and writing an artist statement, this minimized incentives for academic dishonesty.
The assignment was also revised to focus on quantity over (explicit) quality, with the reasoning that students who pushed themselves to make three generators (each different from the others) would gain more practice at building generators and have a deeper learning experience.
Scoring Rubric
[3 pts] Infinity: The world (or whatever thing it is) extends infinitely in at least one direction. Different takes on this might show different things: infinite terrain, infinite carpet, infinite table surface, etc.
[3 pts] Variation in Space: There is interesting variation in tiles to be seen (both without moving the camera and by moving the camera from one region to another). Explore different kinds of spatial variation in your different generators.
[3 pts] Variation in Key: There is interesting variation in tiles to be seen by changing the world key, and variations can be restored by entering a previous key. Use the key to control different aspects in different generators.
[3 pts] Signs of Life: The world responds to audience clicks and/or the passage of time in an interesting way that keeps this from simply being a static scrollable picture.
The three generators also helped overcome one of the original weaknesses of the assignment: students sticking too close to the example generator and not exploring the possibilities. A key benefit of the assignment comes from the students realizing the multiple ways to approach the problem, which the multiple-generator version helped facilitate.
For future iterations of the assignment, one improvement might be to give a deeper introduction to ways that the tile generation can be combined with other generators. For example, introducing the idea of biomes - regions of the map that use a different set of parameters - or having variation based on distance to a nearby landmark. Additionally, revisiting the assignment once additional concepts are introduced would give them the opportunity to incorporate new techniques that build on their previous knowledge (such as implementing Voronoi-based regions in an unbounded space).
2017 Version: https://ikarth.itch.io/terrain-generation-from-noise
2019 Version: https://lilac-market.glitch.me/